5.3.3.11. Post Meta Section
This section contains settings that are used for saving values into custom fields
[1] by retrieving them from the target post’s page or by manually entering them.
This section is called post meta section because the values are actually saved into
wp_postmeta table [2] [3] of WordPress. Custom
fields is the name commonly used when mentioning post meta data. So, these names are both okay
to use.
As it is shown in the documentation of custom fields [1], you can define your own
custom fields for a post. This feature is commonly used by WordPress plugins and themes to save
certain information about posts. For example, the settings of the plugin you configure under
Site Settings Page are actually saved as post meta values which are stored in
wp_postmeta table in your database. You can see the post meta data, or custom fields, in
the post pages if that feature is not disabled by the plugin or theme. One thing to know about
the custom fields is that if their name starts with an underscore, _, they are not visible in
the custom fields section of the posts. The underscore indicates that the post meta should be
treated as private and should not be modified manually. So, not all post meta values are visible
in the custom fields section of a post.

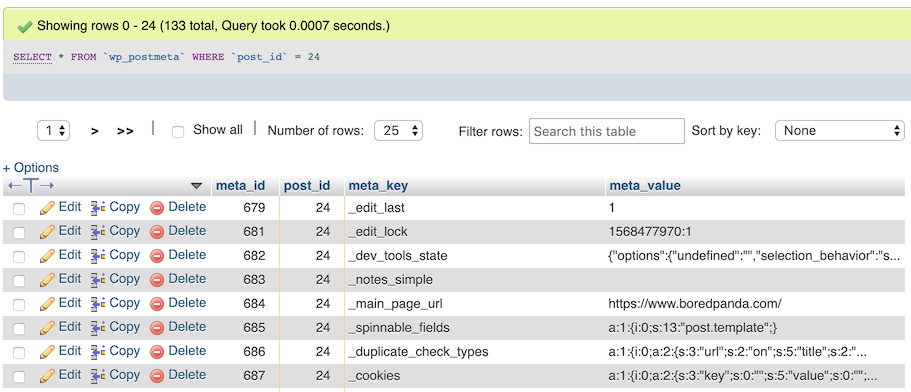
Fig. 5.14 A screenshot from wp_postmeta table showing post meta data of a WP Content Crawler site
Fig. 5.14 shows a few post meta entries that belong to a WP Content
Crawler site. You can observe that meta_keys start with an underscore so that they are
hidden in custom fields section of the post. You can easily find all meta data of a post by
filtering the entries in wp_postmeta table by the ID of a post, which is stored in
post_id column. In Fig. 5.14, the entries are filtered by
post_id of 24 as shown at the top of the image, in the query section.
Using the settings in this section, you can save meta values into wp_postmeta table for the
saved post. Only thing you need to know is the key of the post meta, i.e. the value that should
be assigned to meta_key column in wp_postmeta table. The plugin will save the post
meta values under the post meta key defined by you. The plugin will assign post_id
automatically. You assign the post meta key and its value by using the settings in this section.
Post meta keys are defined by the plugins and themes that use them. Because those keys are not registered to WordPress with their definitions or any other information, there is no definitive way to find the meta keys. Let’s look at a few ways we can use to find the meta keys.
We already know that the meta data is stored in wp_postmeta table. We also know that we
can find all post meta values by querying the database table by the ID of the post. We can find
the ID of a post, since it exists in the URL of the post, such as post.php?post=24&action=edit.
Here, the post ID is clearly shown, which is 24. When the database table is queried using the
post ID, all of the meta data is shown in the results, while we need an exact meta key. So, the
meta key we need is among the results. At this point, we need something else to reduce the number of
query results. If we knew the value of the meta key, we could easily find its key, right? Let’s get
back to Fig. 5.14. Let’s say I want to find which meta key is used to
store Site URL setting’s value. I already know that I entered
https://www.boredpanda.com/ as the value of Site URL setting. As you can see in
Fig. 5.14, one of the values in meta_value column is
https://www.boredpanda.com/. So, that must be it. The meta_key of the entry is
_main_page_url. We successfully found the meta key used to store the value of
Site URL setting of a custom post type. You can use this method to find the meta keys
of posts.
Another way to find the meta keys used to store a value is to inspect the source code of the page that contains the form item which is used to define the value. This is not a reliable way. This method is based on an assumption that the name of the form item is the same as the meta key which stores the value. This might not be the case for all form items, but this is the way it is done for the most of the time. Because it is not a wise thing to define two different values for the form item’s name and the meta key that stores that value. Anyways, let’s take a look at how to use the form items to find the meta key.

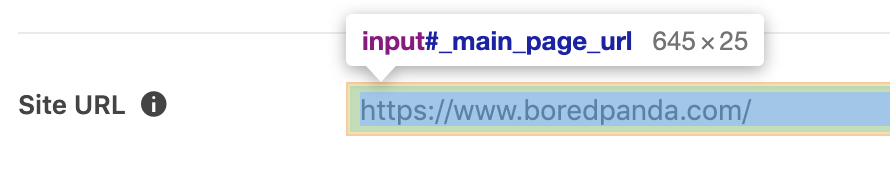
Fig. 5.15 Inspecting Site URL setting’s input

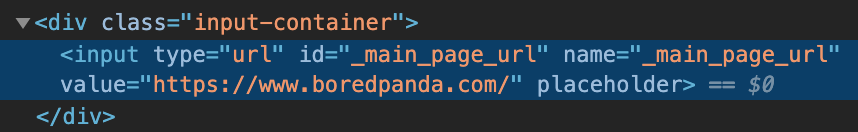
Fig. 5.16 HTML code of Site URL setting’s input
Let’s inspect [4] the input of Site URL setting, as shown in
Fig. 5.15. The source code of the input is shown in the
source code panel as shown in Fig. 5.16. You can see
that the name attribute’s value is _main_page_url, which is the same value that we found
using the previous method. So, you can just inspect an input element’s source code and look at
the value of its name attribute. To make sure it is actually used as the post meta key, you
can go to wp_postmeta table and filter meta_key column by the value of name
attribute of the input. If there is a result, then that is the meta key.
If you are not comfortable using these methods, you can always ask the developer of the theme/plugin to tell you the names of the meta keys.
Now that you know pretty much everything about the post meta data, let’s see the settings available in this section.
5.3.3.11.1. Custom Meta Selectors
Using this setting, you can save any information existing in the target post page as post meta. This is a type of Selector and Attribute Setting. The values found by the CSS selectors defined by you will be saved under the post meta key you define in the meta key input. This setting has two inputs in addition to the ones explained in Selector and Attribute Setting:
- Multiple
If the CSS selector finds more than one result and you want to save each of them as a separate value, check this. If this is not checked and the CSS selector finds more than one result, only the first value is saved.

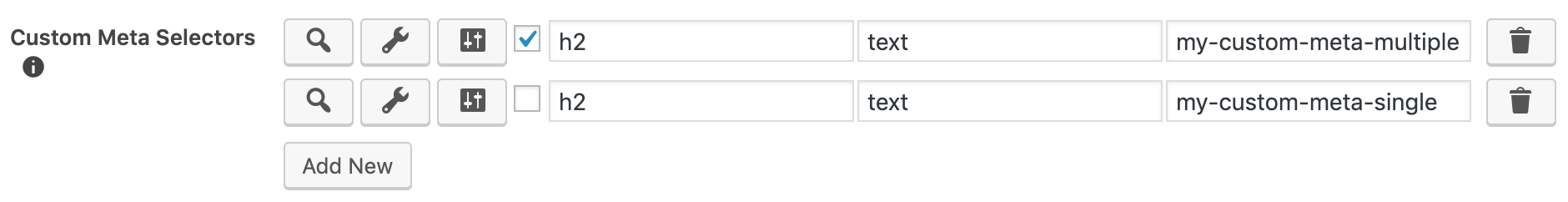
Fig. 5.17 Example configuration of Custom Meta Selectors setting

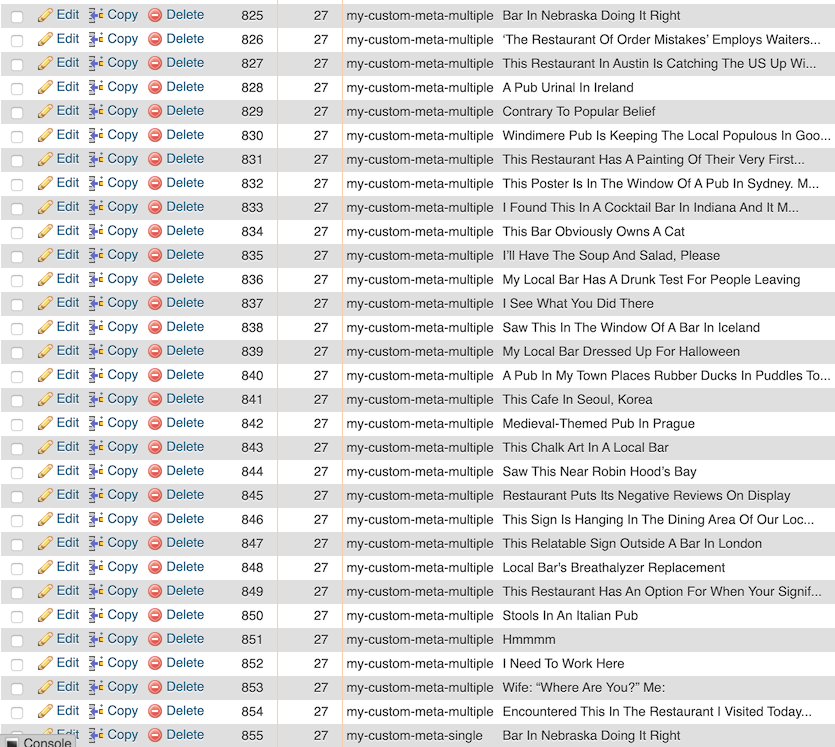
Fig. 5.18 Single and multiple post meta values saved by the plugin into
wp_postmetatableFig. 5.18 shows how the plugin saves the values when this checkbox is checked and not checked. The results in this figure is created by two entries as shown in Fig. 5.17. The two entries had the same CSS selector. The checkbox of one of them,
my-custom-meta-multiple, was checked, while the other one’s,my-custom-meta-single, checkbox was not checked. You can see that while there are30entries formy-custom-meta-multiplemeta key, there is only one entry formy-custom-meta-single.- Meta key
- Post meta key. The value(s) found by the CSS selector will be saved under this post meta key
in
wp_postmetatable. Everything you need to know about the meta keys are explained under Post Meta Section.
5.3.3.11.2. Custom Meta
Using this setting, you can save a value for a post meta key, manually, by entering the value
into meta value input. For more information about inputs of this setting, you can refer to
Custom Meta Selectors.
Important
If you use the same meta key in more than one entry, then make sure multiple checkbox is
checked. Otherwise, only one of them will be saved to the database.
5.3.3.11.3. Find and replace in custom meta
This is a type of Find and Replace Setting. You can find and replace anything inside the values of the post meta keys defined in Custom Meta Selectors and Custom Meta settings. Into the meta key input of this setting, you should write a meta key that you used in Custom Meta Selectors or Custom Meta setting. The replacements will be made only to the meta keys defined in Custom Meta Selectors or Custom Meta setting.
Footnotes
| [1] | (1, 2) https://wordpress.org/support/article/custom-fields/ |
| [2] | https://codex.wordpress.org/Database_Description#Table_Overview |
| [3] | https://codex.wordpress.org/Database_Description#Table:_wp_postmeta |
| [4] | https://developers.google.com/web/tools/chrome-devtools/dom/#inspect |