5.3.1.2. Settings Page Section
This section contains settings related to the site settings page itself. These settings are designed to improve your efficiency when configuring the settings.
5.3.1.2.1. Use cache for test URLs
Check this if you want the plugin to cache the responses retrieved from the test URLs. By this way, you can test faster and send less number of requests to the target site. Caching will only be done for the tests done here in site settings.

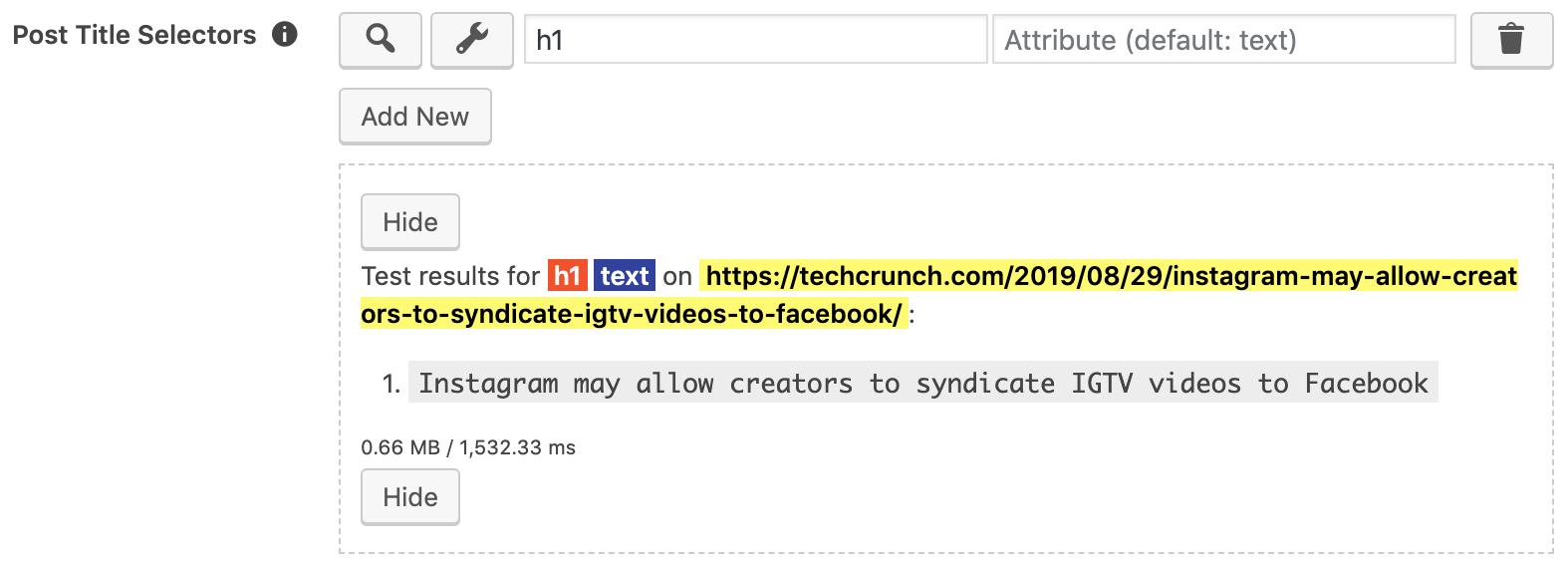
Fig. 5.7 Test duration when caching is not enabled.

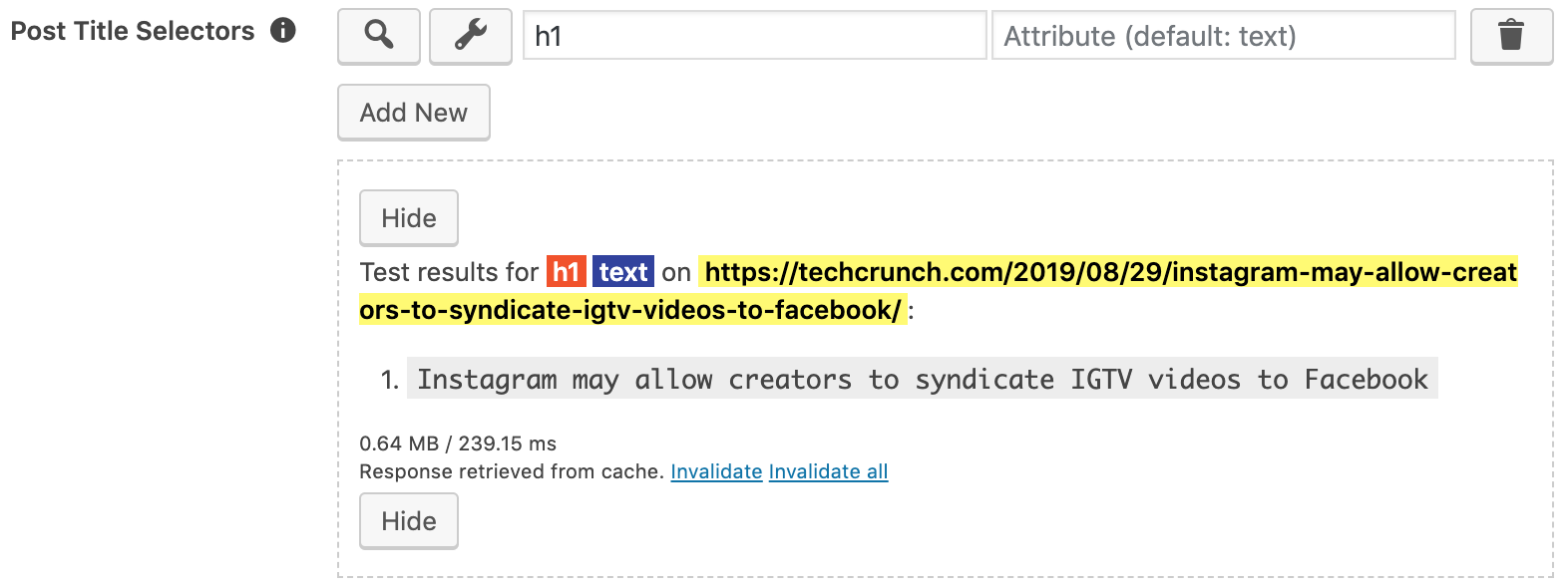
Fig. 5.8 Test duration when caching is enabled.
When is used, the test results display the time it took to perform the test, in
addition to the test results. Fig. 5.7 shows results of a test
that is performed without enabling caching. You can see that it took 1532 milliseconds, i.e.
about 1.5 seconds. Fig. 5.8 displays results of the same test
that is performed by enabling caching, which took 239 milliseconds, i.e. about 0.2
seconds. For this example, caching improved the speed about 6 times. Depending on the
response time of the target web site, the size of the response, and your server’s performance,
you can see greater or smaller improvements.
Note
Enabling caching is highly recommended to quickly perform your tests and send less number of requests to the target web site.
Tip
You can always invalidate the caches using the buttons shown in the test results (See: Fig. 5.8).
- Invalidate
- When clicked, invalidates the cache for the current test URL.
- Invalidate all
- When clicked, invalidates caches for every URL that was cached before, including other sites.
Important
When you enable caching, the first test sends a request to the target web site so that it can cache the contents of the response. Hence, you will get the cached results starting from your second request to the same URL.
5.3.1.2.2. Fix tabs when page is scrolled down
Check this if you want to fix the tabs to the top of the page when the page is scrolled down. This is quite useful when you want to activate another tab when the page is scrolled down such that the tabs are not visible and you must scroll to the top. When this is enabled, the plugin will also keep the last scroll position before activating another tab such that when you activate the same tab again, the scroll position is restored so that you can keep working on the settings you were previously working on.
Enabling this setting let’s you work more efficiently and highly recommended.