3.62. Assigning a featured image from media library
You can assign an image that already exists in the media library of WordPress as the featured image of the post. To do this, follow the steps below:
- Go to Site Settings Page and activate Filters Tab
- Add a new Filter to Post data filters setting
- Click to Add action command button of the filter and configure the new action command
as follows:
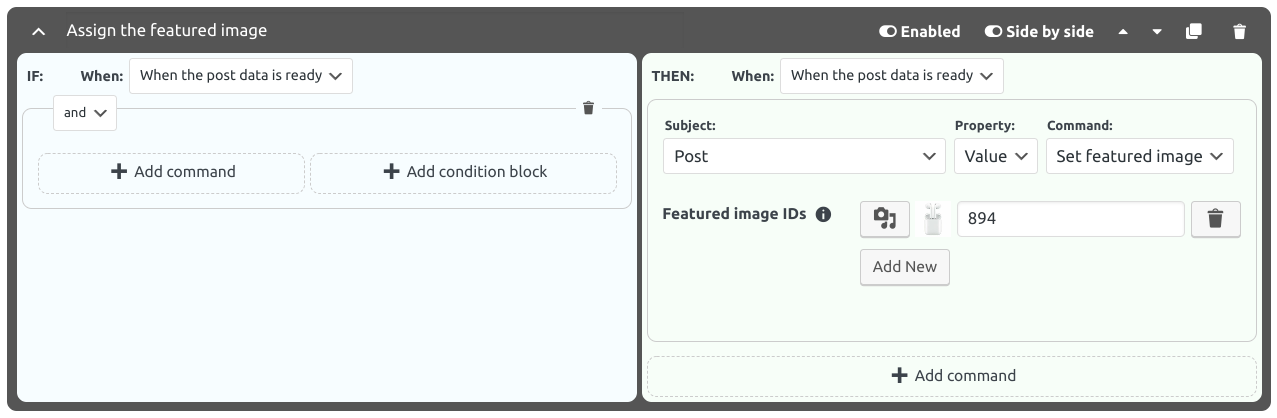
Subject: PostProperty: Value Command: Set featured image Featured image IDs: Add the ID of the image you want to set as the featured image. You can select the image by clicking to button, if you do not know the ID. - Save the site settings (See: Saving The Settings)
Important
If a featured image is found via Featured Image Selectors setting, and a featured image is assigned via Set featured image command, the image assigned via the command is used.
The following figure shows the filter that is described above.
3.62.1. Assigning a fallback featured image
To assign a featured image when a featured image is not found in the target site, follow the steps below.
Go to Site Settings Page and activate Filters Tab
Add a new Filter to Post data filters setting
Click to Add condition command button of the filter and configure the new condition command like below. This defines a condition that will be true if there is no featured image in the target page’s source code.
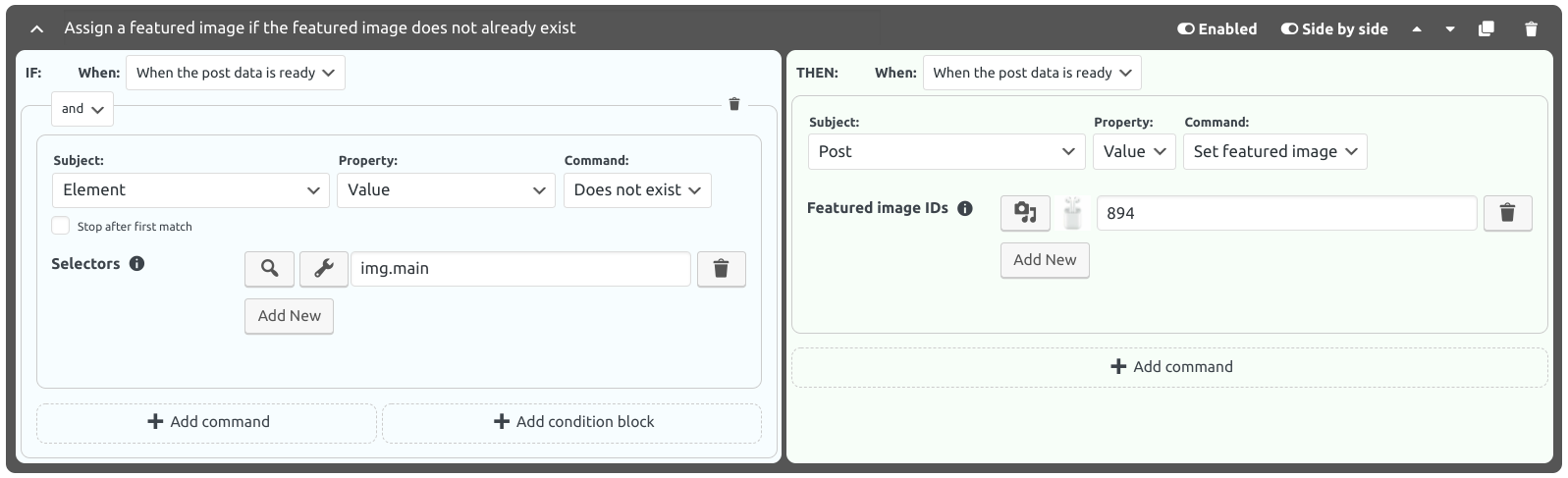
Subject: ElementProperty: Value Command: Does not exist Selectors: Define the CSS selectors that find the available featured images in the target page’s source code. This CSS selector will probably be the same as the CSS selector defined in Featured Image Selectors setting. Click to Add action command button of the filter and configure the new action command as follows:
Subject: PostProperty: Value Command: Set featured image Featured image IDs: Add the ID of the image you want to set as the featured image. You can select the image by clicking to button, if you do not know the ID. Save the site settings (See: Saving The Settings)
Note
You can also define other conditions. For example, you can check if the title contains one or more specific words and, if so, assign an image that is related to those words.
The following figure shows the filter that is described above.