3.67. Structuring text with ChatGPT
“Structuring text” means converting a plain text into a structured format such as JSON. For example, this text:
Brand Nike Style Code CT2692 001 Department Men Type Athletic Release Year 2019 Color Gray Model Nike React Style Sneaker Shoe Width M
can be converted into the following JSON:
{
"model": "Nike React",
"color": "Gray",
"brand": "Nike"
}
By this way, it is possible to extract, for example, the color of the shoe reliably, by simply getting the brand
field’s value from the JSON.
To do this, you can follow these steps:
Go to Post Tab > Filters Section > Post page filters setting and add a new filter.
Leave the
ifpart emptyAdd a new command to the
thenpart and configure it like this:Subject: ElementProperty: ValueCommand: Selectors: bodyLocation: Inside BottomUse local custom short codes?: Checked
Local custom short codes: Define a custom short code that selects the text to be structured and define its name as
product-attributes. See Fig. 3.6 and Fig. 3.8 for an example.New element’s HTML code: <div id="structured-attributes"> (We will insert [openai-gpt] short code that structures the text into JSON, which is explained in the next step) </div>
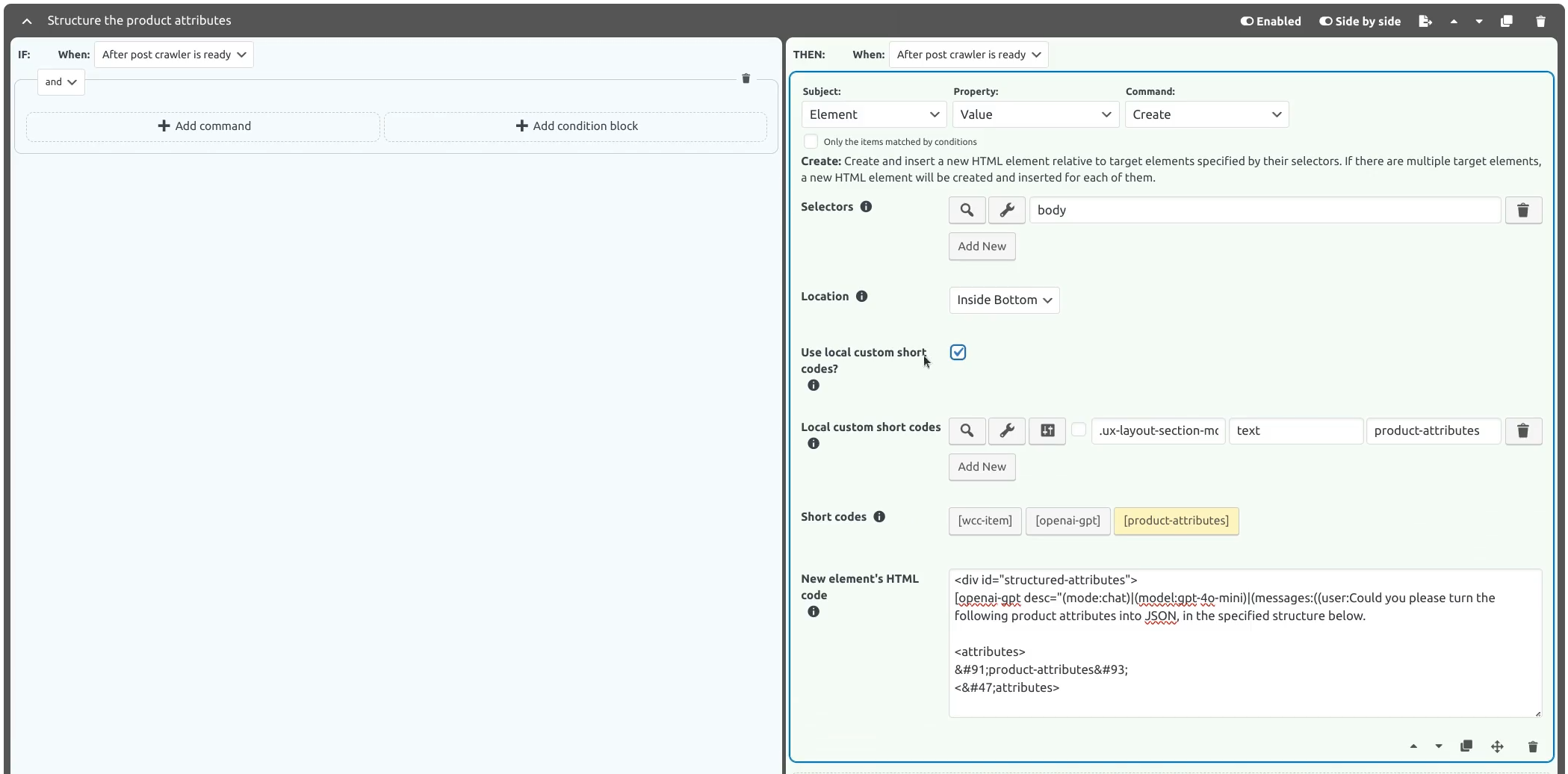
An example of this configuration can be seen in Fig. 3.6.

Fig. 3.6 Example configuration for the Create command. Open the image in a new tab to see it bigger.
To create an
[openai-gpt]short code, click the button shown in theShort codesoption of the command and configure it like this:Mode: ChatModel: Select the model you want to use, such as
gpt-4o-miniMessages: Role: User
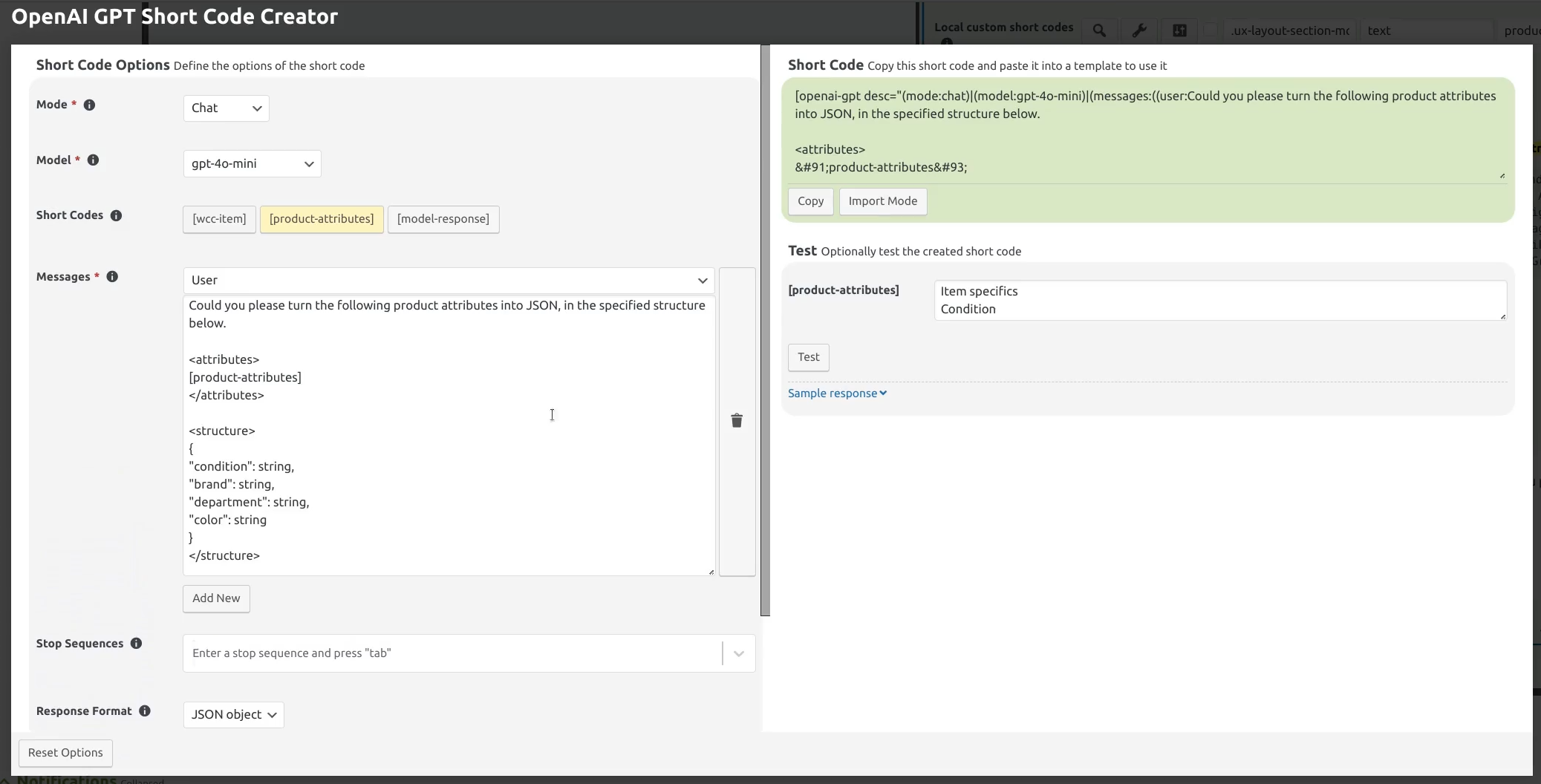
Message: Could you please turn the following product attributes into JSON, in the specified structure below: <attributes> [product-attributes] </attributes> <structure> { "model": string, "color": string, "brand": string, } </structure>Response Format: JSON objectAn example of this configuration can be seen in Fig. 3.7.

Fig. 3.7 Example
[openai-gpt]short code configuration for structuring product attributes. Open the image in a new tab to see it bigger.Then, copy the short code by clicking the button in the Short Code Section and insert it into
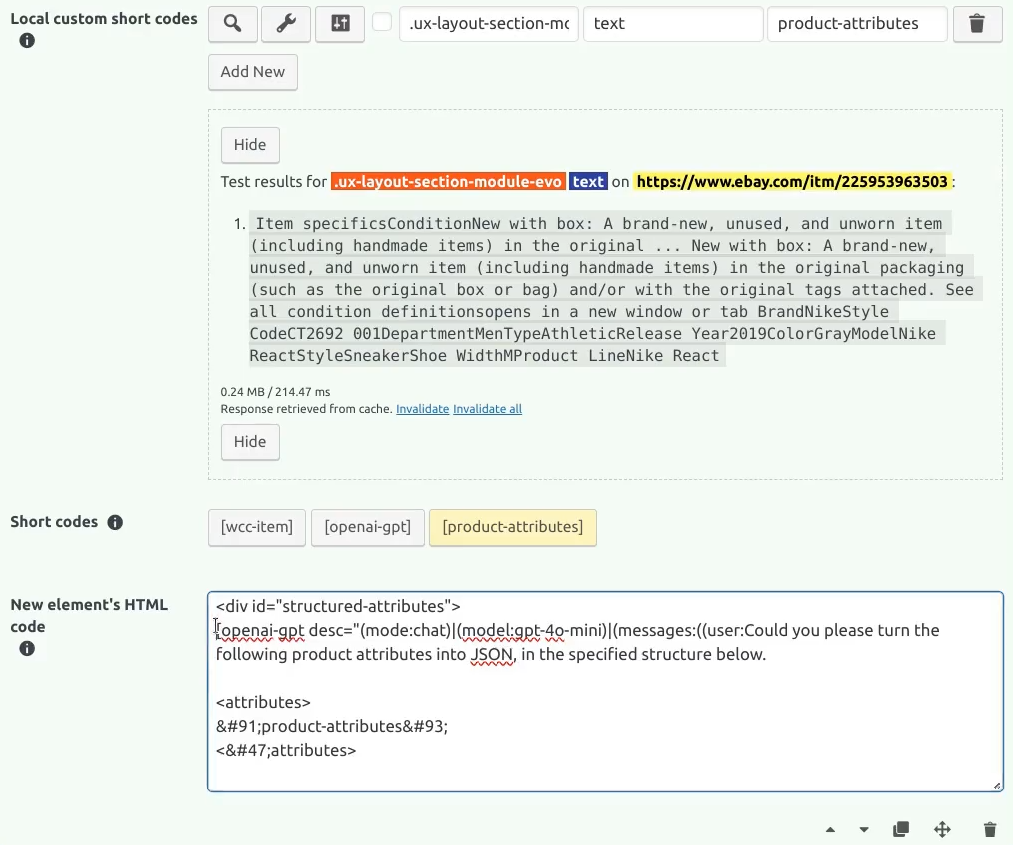
New element's HTML codeoption shown in the previous step, as shown in Fig. 3.8.
Fig. 3.8 Example value for
New element's HTML codeoption for structuring product attributes. Open the image in a new tab to see it bigger.
Now that the product attributes will be structured into JSON format, you can use the JSON-parsing features of the plugin to retrieve the values. For example, you can convert the JSON to HTML automatically and then select any field just like any other HTML element. To do this, follow these steps:
Add another command to the
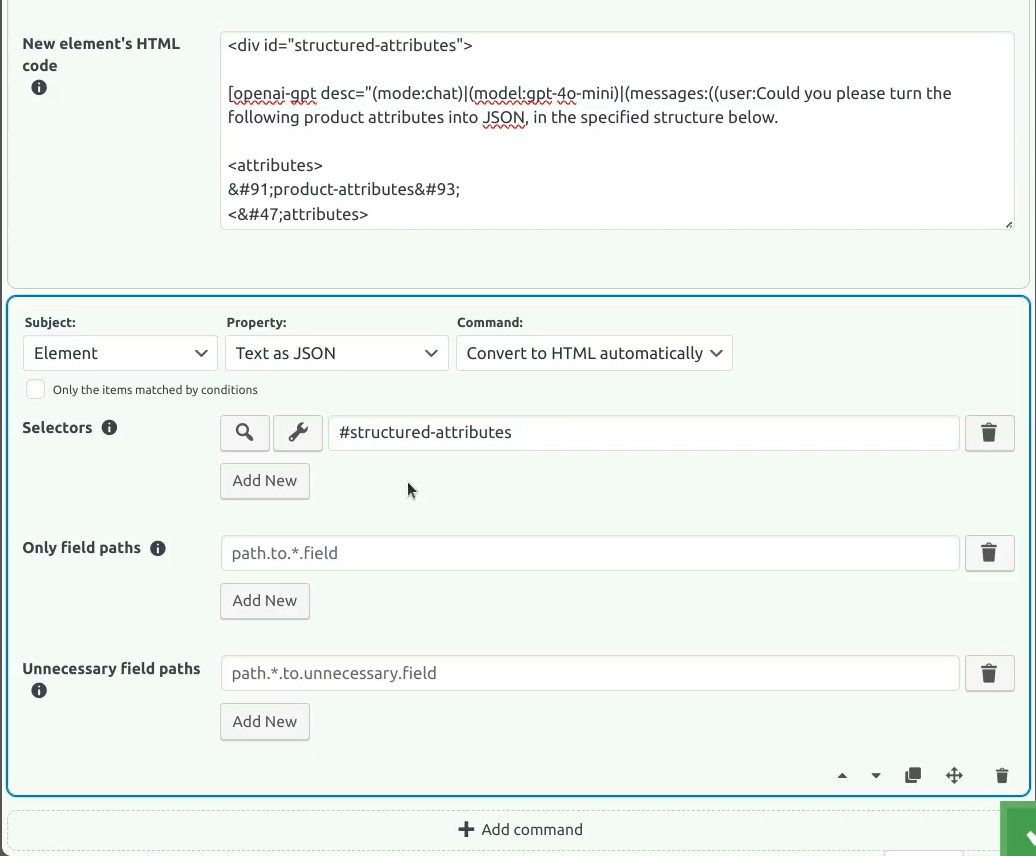
thenpart of the filter and configure it like this:Subject: ElementProperty: ValueCommand: Convert to HTML automatically Selectors: #structured-attributesAn example is shown in Fig. 3.9.

Fig. 3.9 Converting structured data into HTML automatically. Open the image in a new tab to see it bigger.
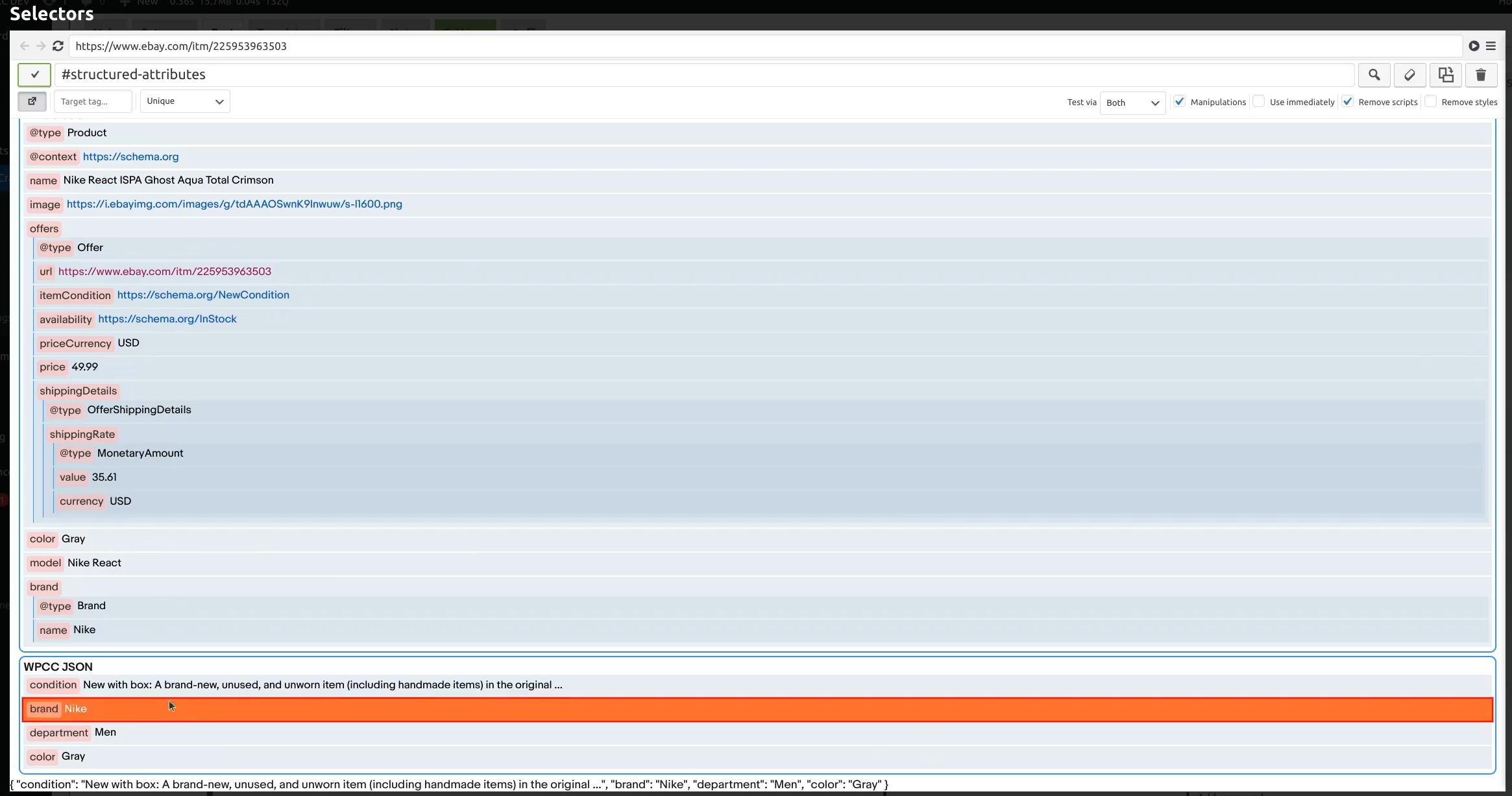
Go to a CSS selector setting, open its Visual Inspector, and then refresh it. You can see the data at the bottom of the page, as shown in Fig. 3.10. You can select them to use them, just like any other element.

Fig. 3.10 Selecting the JSON fields converted to HTML via Visual Inspector. Open the image in a new tab to see it bigger.