12.7. Options Box
Options box is basically a window that stores many options to modify the found value(s). Using the options box, you can, for example, find and replace things in the value, make the plugin treat the value as a number and do calculations by using the value, make the plugin treat the value as a JSON string and extract a value from it, prepend or append texts to the value, copy/move/rename files, and many other things.
Options box can be opened by clicking to button. The button is not available for all settings. If options box is available for a setting, you will see the button. You can click to it, open the options box, and do your configurations. A few settings that have options box available for them are shown in Fig. 12.12, Fig. 12.13, and Fig. 12.14.

Fig. 12.12 A setting with options box button.

Fig. 12.13 A setting with options box button.

Fig. 12.14 A setting with options box button.
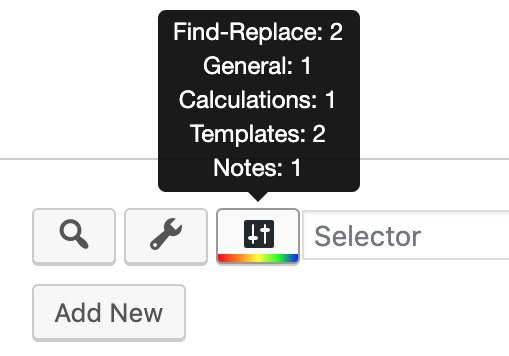
The button displays a summary of the options box settings, both color-coded and as a text. Each color displayed at the bottom of the button represents a different tab so that you can understand which tabs have settings configured without opening the options box. Moreover, when you hover over the button, a summary of tabs having configured settings and how many settings of those tabs are configured is shown. An example of the summary can be seen in Fig. 12.15.
The options box has different types, such as Default Options Box and File Options Box. The reason there are different types is that not every setting can be applied to everything. For example, file options box has options to rename, copy, and move files, while these settings are not applicable to the values that are not files, such as plain texts. On the other hand, there are certain settings that are common to all options box types, which are explained in Options Common to All Options Box Types section. An options box window looks like the one shown in Fig. 12.16.

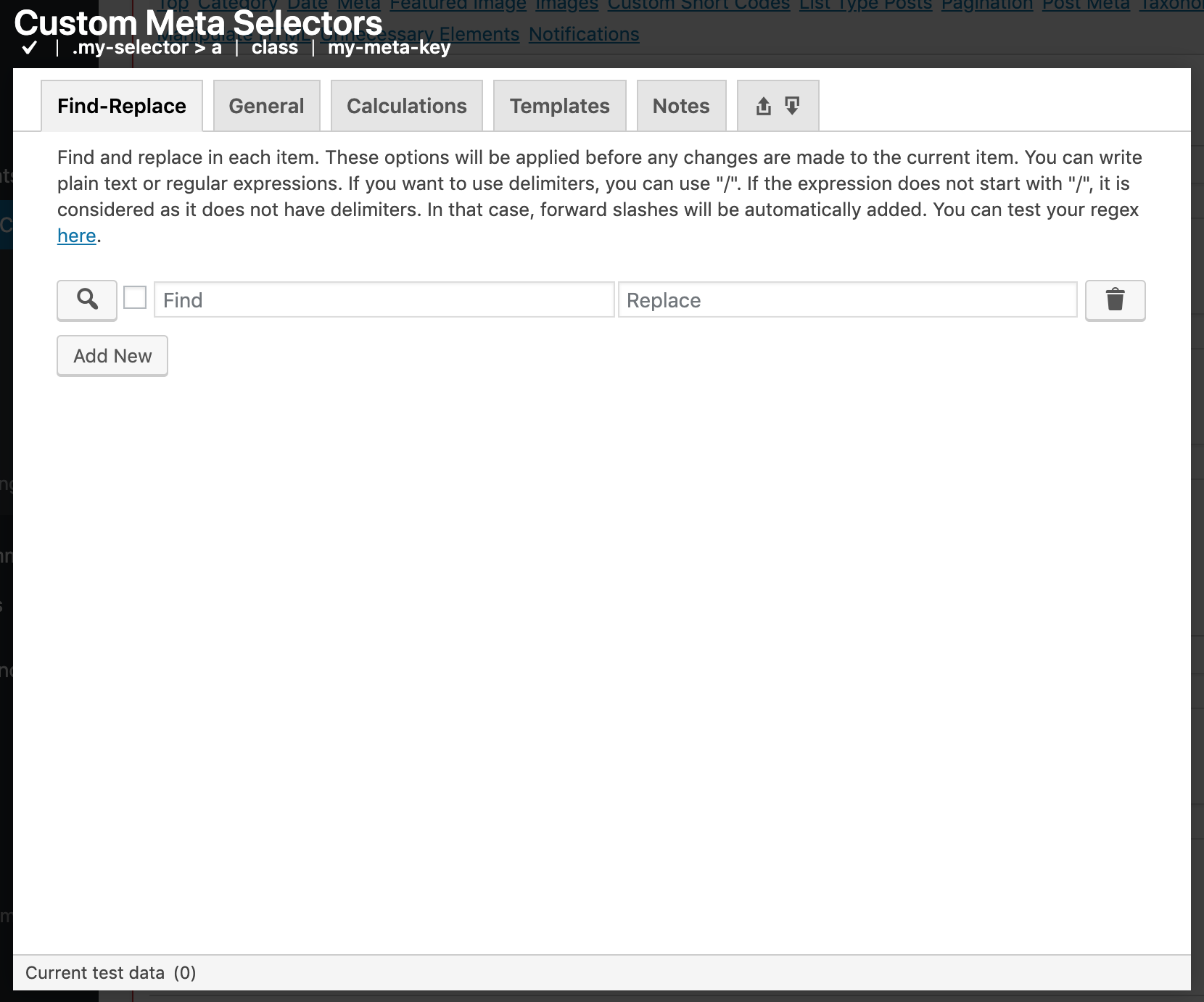
Fig. 12.16 An example options box window.
Note
Options box caches the test data after you click a button so that
unnecessary requests are not sent to the target web site’s server and you get the results of the
test faster. Fig. 12.17 shows the cached test data. The data can be
seen in the bottom part of the options box. You can also click to invalidate button to
clear the caches. The first test that you perform after you invalidate the test data will make
a request to the target web page’s server and retrieve fresh test data.

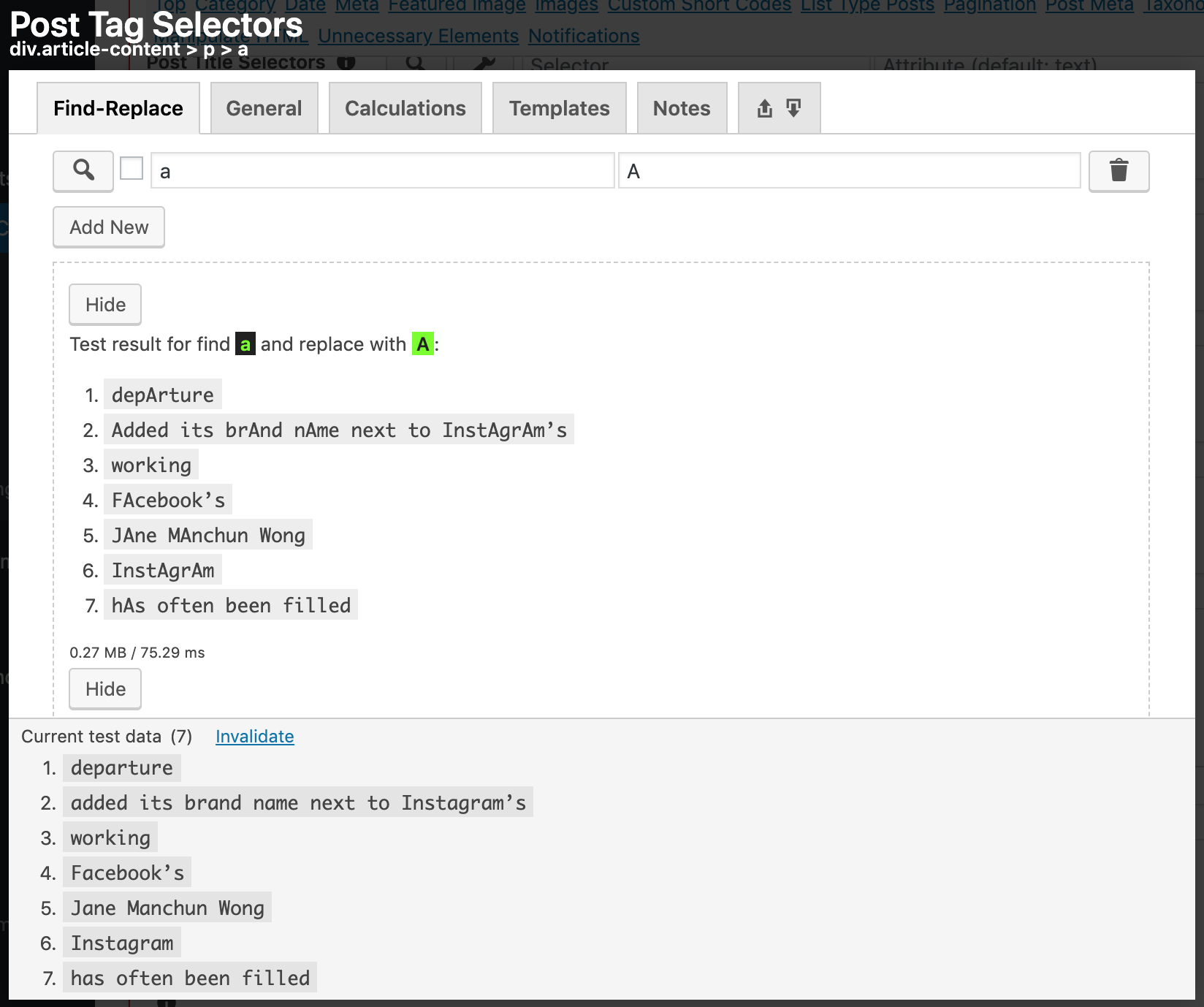
Fig. 12.17 Cached test data in options box.
The test data section is also useful for checking out the original data to see how it is changed with your configurations.
Important
If a setting has configurations in its options box, button of that setting will take into account the configurations in its options box when showing you the results.
Documentations of the settings are covered in different pages which you can reach by using the table of contents below.
Contents