12.3. Find and Replace Setting
This setting, as its name implies, is used to find certain things and replace them with certain things. All find-replace settings in the plugin has the following three input fields:
- Regex
- A checkbox. When checked, it indicates that the values entered into
findandreplaceinputs should be treated as regular expressions. - Find
A text to be searched. If
regexcheckbox is checked, you can enter a regular expression.When writing a regex, if you want to use delimiters, you can use
/. If the expression does not start with/, it is considered as it does not have delimiters. In that case, forward slashes will be automatically added.Note
This input is case-sensitive. It means that
testwill not matchTest.If you want to make this input case-insensitive, you can check
regexcheckbox and enter/test/i.iis a flag that indicates the regular expression should be case-insensitive. This will matchTest,test,TeSTortEst. Of course, you should escape special characters in your search text since you made it a regular expression. For example, if you want to search fora.text, you should escape.character since it is a meta sequence character in regular expressions. To escape characters that have meaning in regular expressions but you want to treat them as just plain characters, just prepend\, such as/a\.text/i.Note
When writing regular expressions into this input, make sure you escaped
/character since the plugin treats it as a delimiter. To escape it, just prepend a\. In other words, instead of/, write\/./character that is used as a delimiter must not be escaped.Tip
You can test your regular expressions on Regex101 (make sure
flavoris selected asPHP). The site color-codes the regular expression parts, explains the regex, shows capture groups, makes it possible to share your regular expressions, and has many other features.- Replace
- A text that will be inserted instead of the text found by
foundinput. When using regular expressions, you can use$<group-number>to refer to a match group. For example,$1is the match group 1 and$2is the match group 2.
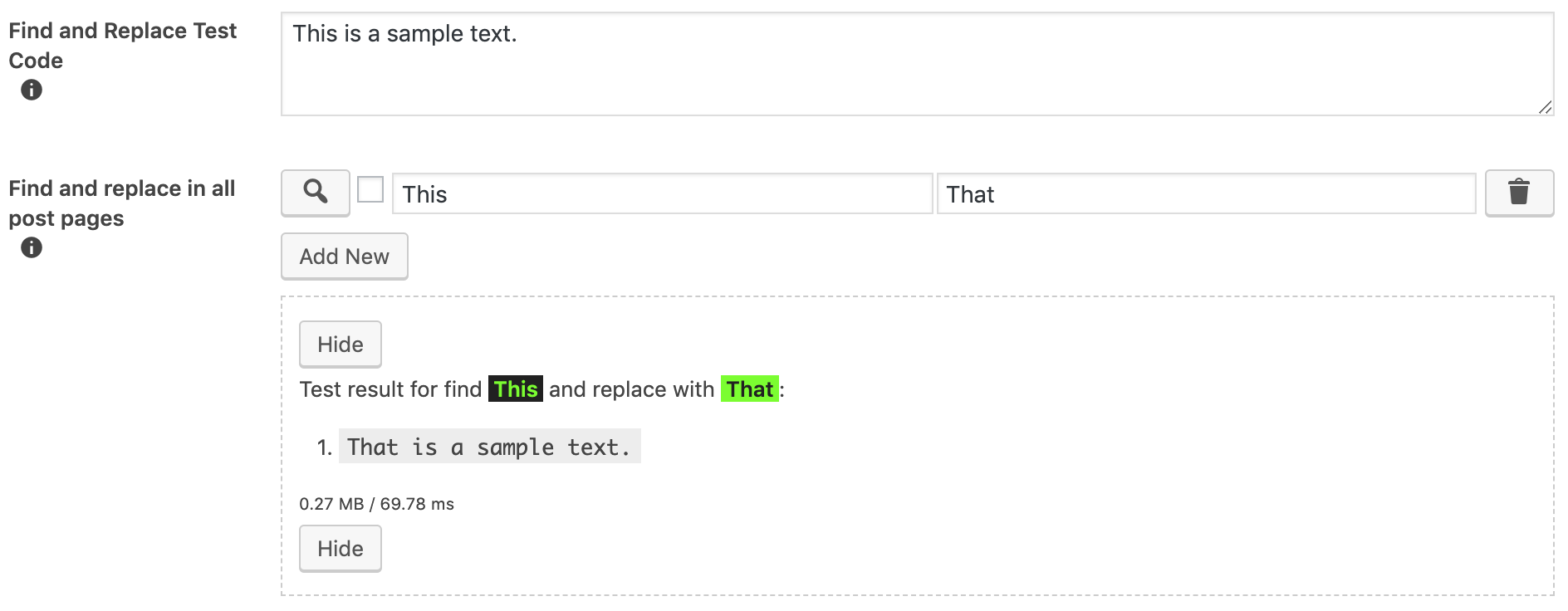
Additionally, a button is available for each find-replace setting. When you click this button, the find-replace configuration is tested. The test text can sometimes be written by you or it can be retrieved from the target web site. An example find-replace test can be seen in Fig. 12.11.

Fig. 12.11 A sample find-replace configuration. The test results show the replacement.
Tip
Regular expressions is a very broad topic that has countless tutorials and examples on the Internet. You can just search for tutorials on Google to learn more about regular expressions.
12.3.1. Examples
This section contains a few examples of using find-replace options. The following examples are given in the following format:
| Subject: | This is the text in which something will be replaced with something. |
|---|---|
| Regex: | This shows whether the regex checkbox is checked or not. If checked, this
will have Checked value. Otherwise, this will have Not checked value. |
| Find: | The text written into find input. |
| Replace: | The text written into replace input. |
| Result: | The Subject after find-replace settings are applied. |
12.3.1.1. Find and replace a word in a sentence in a case-sensitive way
| Subject: | This is a sample text. |
|---|---|
| Regex: | Not checked |
| Find: | This |
| Replace: | That |
| Result: | That is a sample text. |
12.3.1.2. Remove a word from a sentence
| Subject: | This is a sample text. |
|---|---|
| Regex: | Not checked |
| Find: | This |
| Replace: | |
| Result: | is a sample text. |
12.3.1.3. Find and replace a word in a sentence in a case-insensitive way
| Subject: | This is a sample text. A sample text is this. |
|---|---|
| Regex: | Checked |
| Find: | /this/i |
| Replace: | That |
| Result: | That is a sample text. A sample text is That. |
12.3.1.4. Find and replace by using a regular expression
| Subject: | The numbers from zero to nine are 0123456789. |
|---|---|
| Regex: | Checked |
| Find: | [0-9]+ |
| Replace: | REPLACED |
| Result: | The numbers from zero to nine are REPLACED. |
12.3.1.5. Find and use something from the found text in the replacement
| Subject: |
|
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Regex: | Checked |
||||||||||
| Find: |
This regex means that start from the beginning of the text, match everything until there
is a number. Next, select everything until there is a |
||||||||||
| Replace: |
|
||||||||||
| Result: |
|
12.3.1.6. Replace data-src attribute’s value with src attribute’s value
| Subject: |
|
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Regex: | Checked |
||||||||||
| Find: |
Here, the first capture group, i.e. |
||||||||||
| Replace: |
|
||||||||||
| Result: |
|