6.3.3.9. List Type Posts Section
This section contains settings that you can use to extract different parts of each list item of a list type post. You can simply save all the post content as a single item, if you want. These settings are for the ones who want to change, for example, positions of parts of list items, the style of title or content of a list item, and so on.
Tip
Before enabling automatic crawling, you can use Tester Page to test if the list is shown in the post content as you want after you configure the settings.
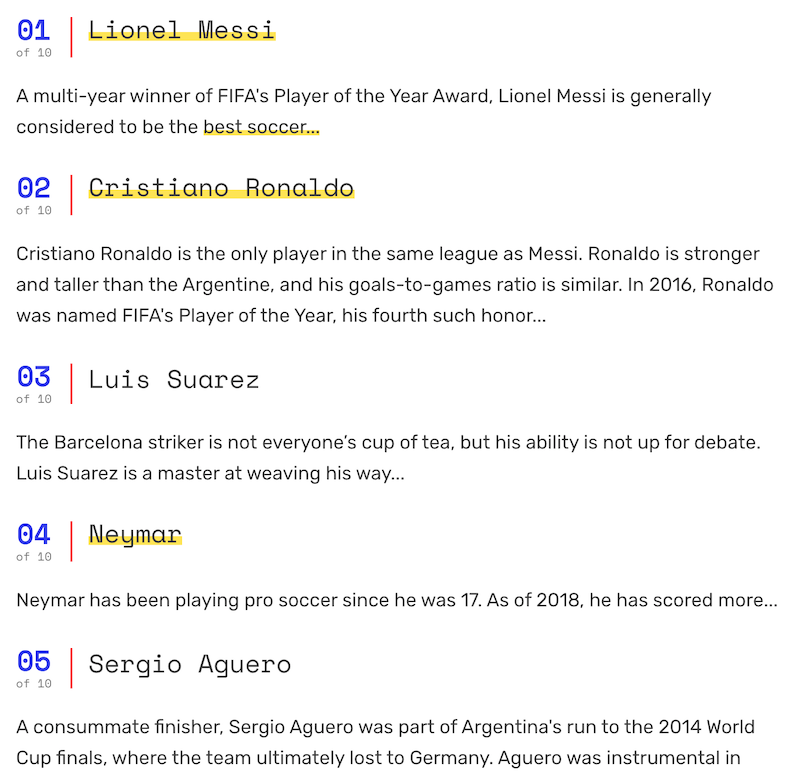
Let’s continue with an example to understand this type of posts better. You can see an example
list type post in Fig. 6.17. The post consists of 10 items, of which
only 5 items are shown in the figure. Each item has a title, a number, and a content. For
example, the title of the first item is Lionel Messi, its number is 01 and it has a
content. The following items have these as well. Using the settings in this section, you can make
the plugin extract the titles, the numbers, and the contents of each item. Then, you can create
your own list item by using these values, by creating a template in List Item Template
setting.
Important
For the list to be shown in the post content, you must create a template in
List Item Template setting and then you must include your list in
Main Post Template using [wcc-main-list] short code.
The following video shows an example configuration.
A note about the video
Before configuring the list type post settings, certain elements are removed from the target
post page by using Unnecessary Element Selectors. Also, because the target page has
lazy-loading images, Exchange element attributes setting is used to put real URLs of
the images into src attributes of img elements. How these settings are configured is
not shown in the video because the video is intended to show how to configure the settings in
this section.
You can learn the details of the settings below.
6.3.3.9.1. Posts are list type?
If the target post is list type, and you want to extract the parts of each item so that you can create your own list item template in List Item Template setting, check this.
Important
Other settings of this section are visible only if this setting’s checkbox is checked.
6.3.3.9.2. List Items Start After Selectors
CSS selectors for the elements that come just before (in the source code of the page) the first list item. This is a type of Selector and Attribute Setting. This will be used to detect list items accurately. The position of the first match of any given selector will be compared to others and the greatest position will be used. You can enter a selector for the first item. It will do the job.
Note
Position means the position of an element inside the source code of the target web page, such as line number. When the code of an element’s line number is smaller than that of another element, then it is said that the element with smaller line number comes before the other element.
6.3.3.9.3. List Item Number Selectors
Define CSS selectors that match numbers of all list items. This is a type of Selector and Attribute Setting.
If you enter more than one selector, the first
match will be used. The list item numbers can
then be used in List Item Template setting via [wcc-list-item-position] short code.
6.3.3.9.4. Insert list item numbers automatically?
If you want to insert list item numbers automatically when there is no item number, then check
this. The items will be numbered starting from 1. The list item numbers can
then be used in List Item Template setting via [wcc-list-item-position] short code.
6.3.3.9.5. List Item Title Selectors
Define CSS selectors that match titles of all list items. This is a type of Selector and Attribute Setting.
If you enter more than one selector, the first
match will be used. The list item titles can then be used in
List Item Template setting via [wcc-list-item-title] short code.
6.3.3.9.6. List Item Content Selectors
Define CSS selectors that match contents of all list items. This is a type of Selector and Attribute Setting.
If you enter more than one selector, each match
will be crawled and the results will be merged. The list item contents can then be used in
List Item Template setting via [wcc-list-item-content] short code.
6.3.3.9.7. Insert list in reverse order?
If you want to insert the list into the post in reverse order, then check this. When this is checked, the template you define in List Item Template setting will be parsed starting from the last item of the list.
Let’s say there is the list shown in Fig. 6.17. The list starts from
01 and goes on until 10, although only the first 5 items are shown in the image. If
you check this, the list will start from the item with number 10 and end with the item with
number 01.
If you think that it will be more interesting for your web site’s readers to start reading the list from the last item, then you can use this setting.
Important
In case of multi-page posts, each list in each page will be reversed individually. So, let’s say there is a post with three pages as shown in the following table.
| Page | List Items |
|---|---|
| 1 | 1 … 10 |
| 2 | 11 … 20 |
| 3 | 21 … 30 |
When this setting is checked, the saved post’s pages and the list items will be as shown in the following table.
| Page | List Items |
|---|---|
| 1 | 10 … 1 |
| 2 | 20 … 11 |
| 3 | 30 … 21 |
Therefore, for the list to be completely reversed, the order of the pages must be reversed as well. Although the plugin does not have a feature that can be used for this purpose, you might be able to make the plugin crawl starting from the last page when defining, for example, CSS selectors in Post Next Page URL Selectors setting.