6.3.3.8. Custom Short Codes Section
This section contains settings that let you put some information retrieved from the target post page into a short code that can be used in the templates. By this way, you can place any information existing in the target post page into anywhere in the templates.
Note
The short codes are only available inside the site settings page. You cannot use them outside of the site settings page.
Tip
You can use Tester Page to test if the defined short codes are replaced with what you expect.
6.3.3.8.1. Custom Content Selectors for Shortcodes
This is a type of Selector and Attribute Setting. Here, you define a short code by writing its name into the short code
input. Then, you can use the value found by the CSS selector by writing your short code into
templates. If more than one element is found for a short code, their content will be merged. If
you do not want them merged, check single checkbox to get the first found result.
Note
When being defined, short code names must not have brackets, e.g. my-short-code. When
being used, short code names must have brackets, e.g. [my-short-code].
Let’s assume the following case. #price selector selects an element whose text is $10.
You want to show this price in the post content. In this case, you can configure this setting as
follows:
| Selector: | #price |
|---|---|
| Attribute: | text |
| Short code: | product-price |
Now, you can insert the price, $10, in the post by using, for example, Main Post Template
setting by writing [product-price] into anywhere in the template. An example template might
be the following:
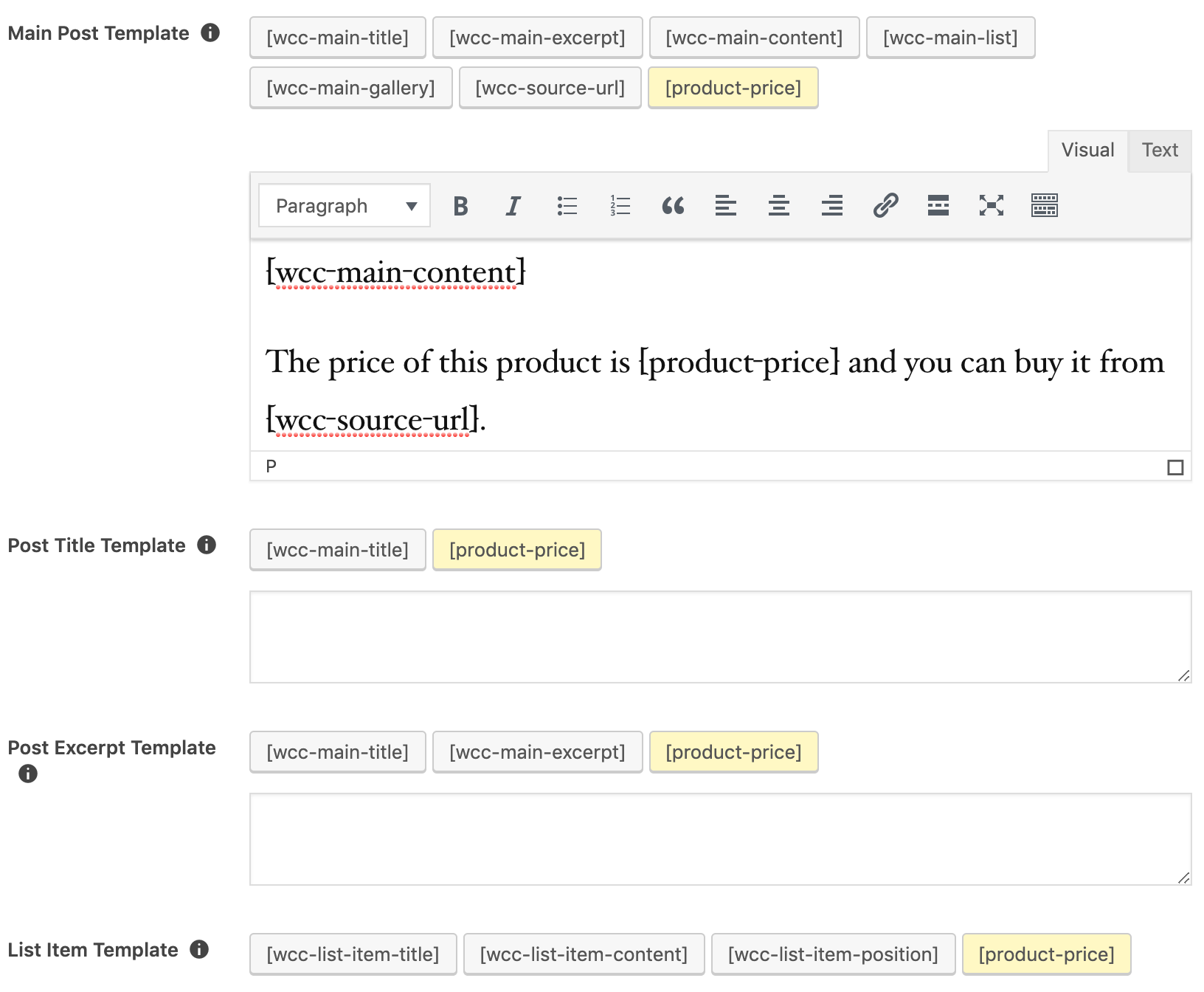
[wcc-main-content]The price of this product is[product-price]and you can buy it from[wcc-source-url].
Here, the main content is also included into the template, because the post content would not be shown otherwise. As shown in this template, your custom short code can be placed anywhere in the template.
The custom short codes will be displayed as buttons where it is possible to use them, as shown in Fig. 6.12. You can click to the buttons to copy the short codes.

Fig. 6.12 Custom short codes shown as buttons
6.3.3.8.2. Find and replace in custom short codes
Using this setting, you can change things inside the short code contents. This is a type of Find and Replace Setting. Write the short code name defined in Custom Content Selectors for Shortcodes setting to apply the rules into its content.
Tip
You can also use Options Box of Custom Content Selectors for Shortcodes setting to make your replacements.
Let’s assume that there is a short code defined in Custom Content Selectors for Shortcodes
setting whose name is my-short-code. To make replacements in this short code’s content, you
can configure this setting as shown below.
| Short code: | my-short-code |
|---|---|
| Find: | Enter what should be found |
| Replace: | Enter what the found text should be replaced with |
You can enter as many rules as you want for a short code by clicking to button and writing its name into the short code input.