3.64. Inserting text/HTML into the middle of the post content
Not just into the post content, but you can insert one or more HTML elements into anywhere in the target page’s source code. Here is how to do it:
- Go to Post Tab > Filters Section > Post page filters setting and add a new filter.
- Leave the
ifpart empty - Add a new command to the
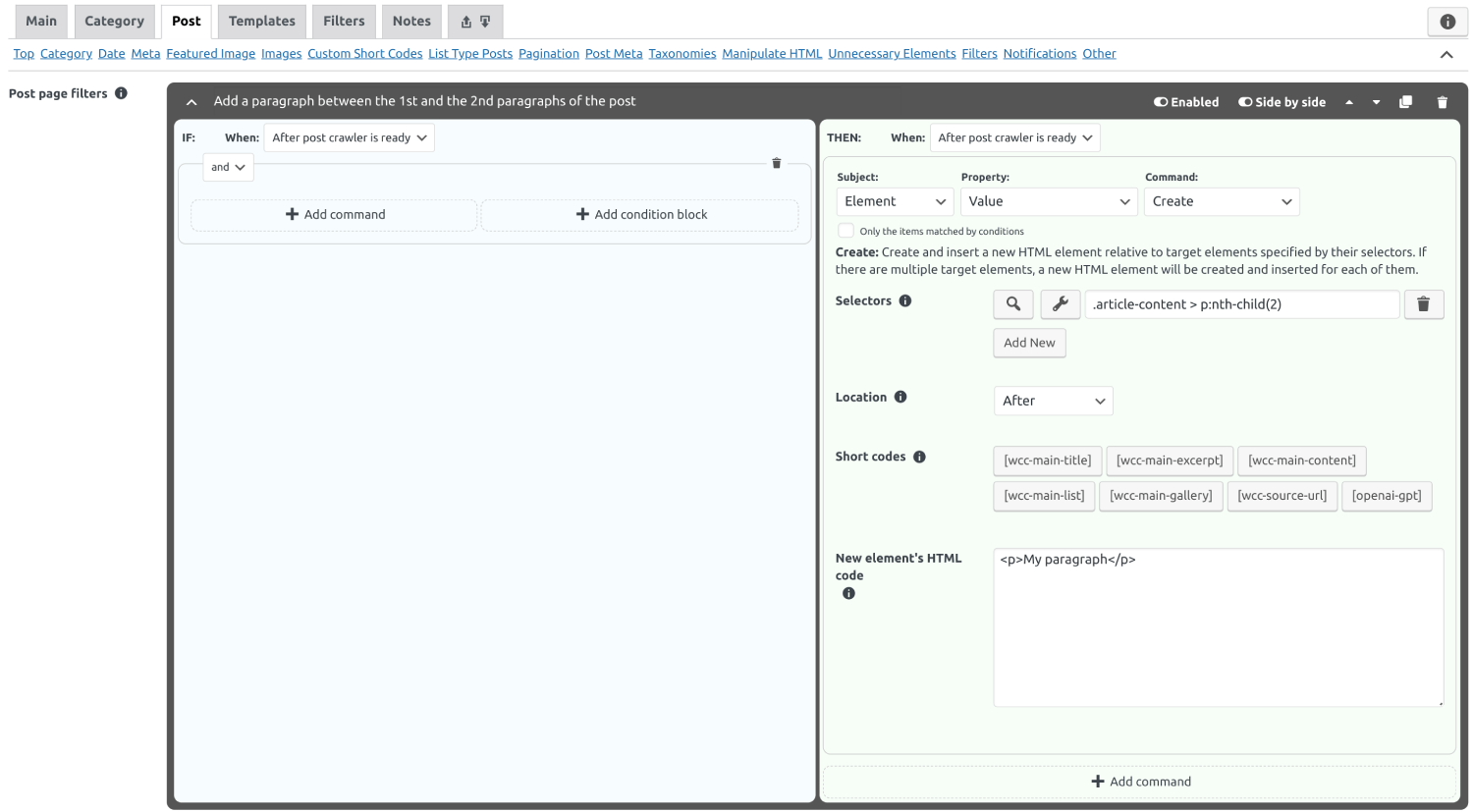
thenpart and configure it like this:Subject: ElementProperty: ValueCommand: Create Selectors: Enter the CSS selector of an element after which you want to insert your new HTML element. For example, you write a CSS selector for the first paragraph of the post content, if you want to insert your new HTML element between the first and the second paragraphs of the post. Location: AfterNew element’s HTML code: Enter the HTML code of your new element. For example, you can enter <p>My paragraph</p>
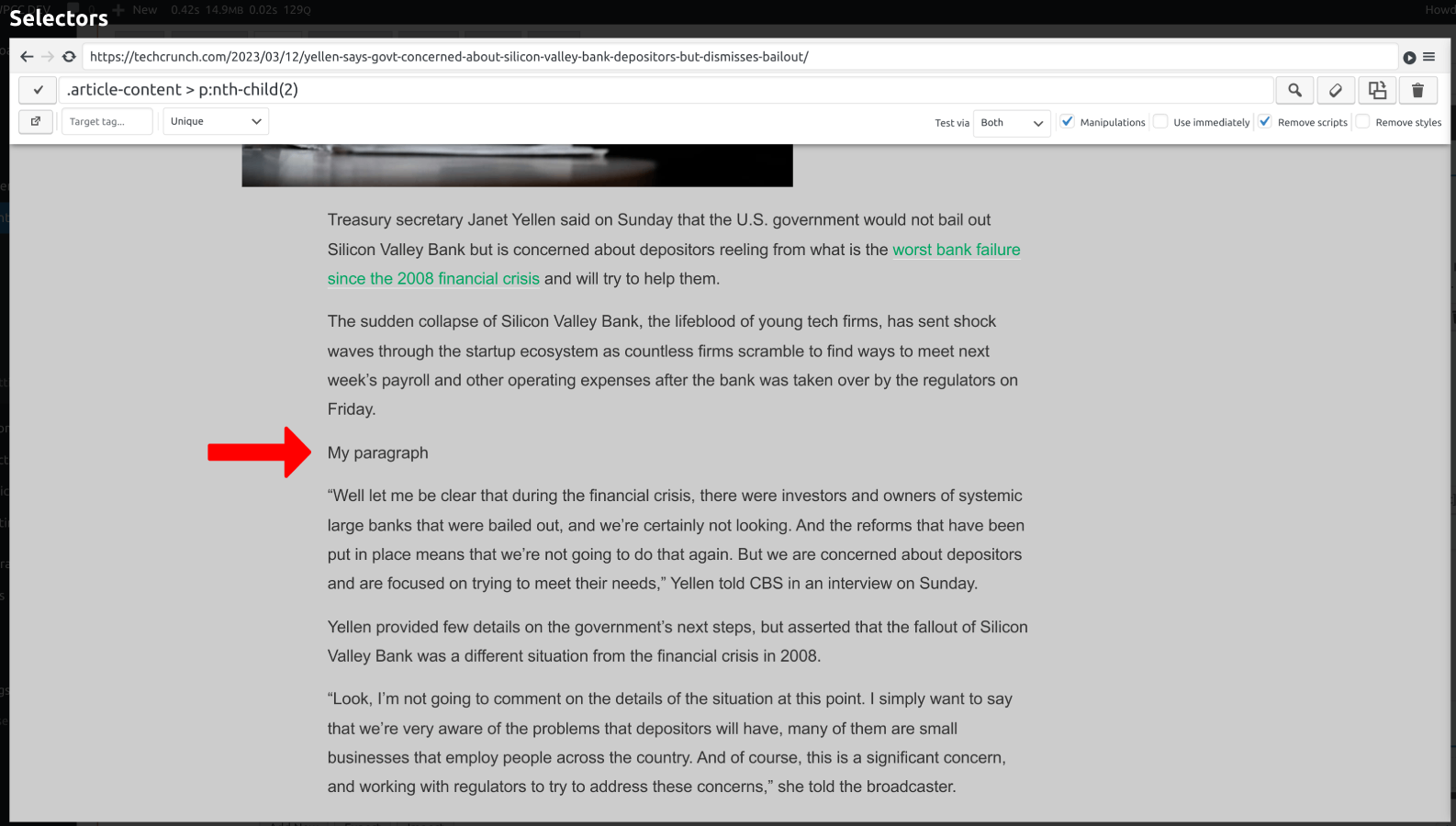
This is it. Now, your new HTML element will be added between the first and the second paragraphs of the post. An example configuration where a new paragraph is inserted after the 2nd paragraph can be seen in Fig. 3.4. Fig. 3.5 shows that the new paragraph is inserted after the 2nd paragraph of the post content in the visual inspector.

Fig. 3.4 Example filter configuration to insert an HTML element after the second paragraph. Open the image in a new tab to see it bigger.

Fig. 3.5 Visual inspector that shows the inserted paragraph. Open the image in a new tab to see it bigger.
You can enter an HTML code that contains many elements into the New element's HTML code setting.
Moreover, you can use other short codes, like OpenAI GPT Short Code. For example, you can
make the plugin generate an SEO-friendly text about the title of the target post and insert it after
the 2nd paragraph of the post content. You can also use the command multiple times, to insert other
elements into other places. For more information about the command, you can see the
Create command’s documentation.