6.3.3.3.4. Attributes Tab
The following video shows an example of saving WooCommerce attributes [1] by using
the settings under this tab both as attributes specific to a product and as attributes available
globally for all products, which are the attributes defined in Attributes page of WooCommerce.
In the video, the target post is a product from eBay. You can see that the attributes in the target page is hidden. The plugin is able to save those hidden attributes because they are only hidden in the view. In other words, the attributes are actually in the source code of the page. However, they are hidden just by changing the styles of the page. So, the plugin is able to retrieve them.
Tip
If you want to display the things that are hidden by styles in the target web page, you can simply change the source code of the page by using your browser until you find the CSS selectors you want. The following video demonstrates this.
As you can see, the attributes are shown when max-height rule is disabled.
6.3.3.3.4.1. Attribute Name Selectors
Define CSS selectors that find the names of the product attributes in the target web page. This is a type of Selector and Attribute Setting. If you enter more than one selector, each match will be crawled and the results will be merged.
If you want to add the values into Attributes page of WooCommerce, check as taxonomy
checkbox.
Note
A video demonstrating how to use this setting is shown in the description of Attributes Tab.
6.3.3.3.4.2. Attribute Value Selectors
Define CSS selectors that find the values of the attributes whose names are found by using Attribute Name Selectors setting. This is a type of Selector and Attribute Setting. If you enter more than one selector, each match will be crawled and the results will be merged.
The plugin will automatically match the values with the attribute names.
Note
A video demonstrating how to use this setting is shown in the description of Attributes Tab.
6.3.3.3.4.3. Custom Attributes with Selectors
Using this setting, you can save anything existing in the target page as an attribute of the WooCommerce product. This is a type of Selector and Attribute Setting. You can use short codes in the name and value of the product attribute.
Attribute Name Selectors and Attribute Value Selectors settings are used to retrieve both attribute names and values from the target page. This setting just retrieves the value of the attributes from the target page. The name of the attribute is defined by you.
The inputs existing in this setting are explained below.
- Single?
- If you enter more than one selector, each match will be crawled and the results will be merged. If you want to get only the first match’s value, then check this checkbox.
- As taxonomy
- This is explained in Attribute Name Selectors.
- Selector
- The same selector input explained in Selector and Attribute Setting.
- Attribute
- The same attribute input explained in Selector and Attribute Setting.
- Name/slug
This is the name or slug of the attribute. If you do not check
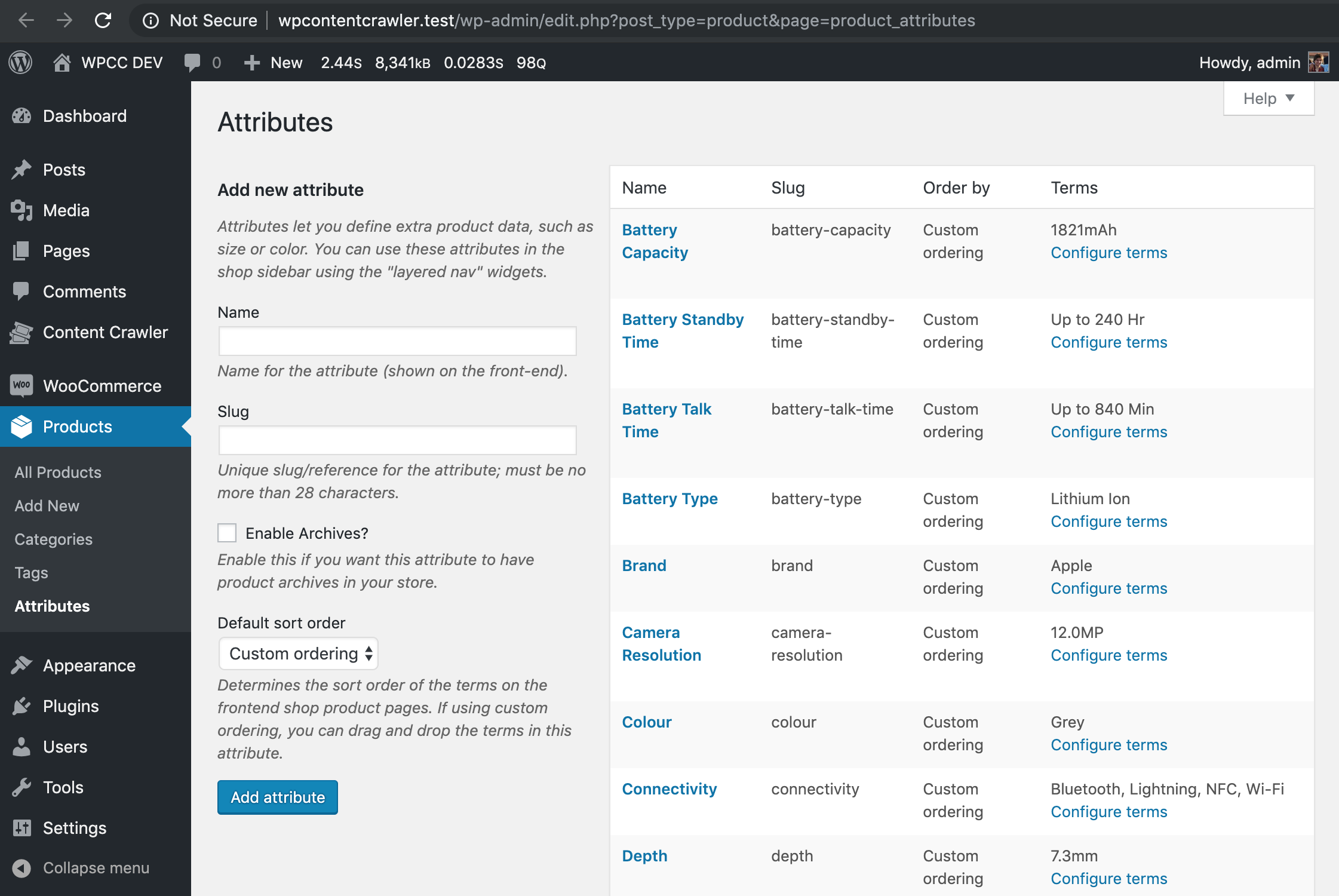
as taxonomycheckbox, you can just write the name of the attribute without any restrictions. If you check the checkbox, then you have to write slug of an attribute displayed inAttributespage of WooCommerce. A screenshot of the page is shown in Fig. 6.15.
Fig. 6.15
Attributespage of WooCommerce with a few example attributesThe slugs of the attributes are shown in
Slugcolumn, as shown in Fig. 6.15. For example, the slug ofBattery Capacityattribute isbattery-capacity. So, ifas taxonomycheckbox is checked, you have to writebattery-capacityin this input. If the checkbox is not checked, you are free to write anything, e.g.Battery Capacity.Tip
If an attribute whose slug you need does not exist in the
Attributespage, you can simply create an attribute manually. After the attribute is created, you can use its slug.
6.3.3.3.4.4. Attribute Value Separators
Define separators that split an attribute value into many values. The separators will be applied to the values found by Attribute Value Selectors and Custom Attributes with Selectors.
Let’s assume the following case. The value of an attribute is small, medium, large. You want
to get small, medium, and large as separate values. When you add , as separator,
there will be three values as small, medium, and large. Otherwise, the attribute
value will be small, medium, large, a single value.
If you add more than one separator, all will be applied. For example, if the value is small /
medium, large and you add / and , as separators, the final result will be three
values as small, medium, and large.
Note
A video demonstrating how to use this setting is shown in the description of Attributes Tab.
6.3.3.3.4.5. Custom Attributes
This setting allows you to enter both name and value of an attribute you want to save for the product. You can use short codes in the name and value of the product attribute.
The inputs of this setting are explained below.
- As taxonomy
- This is explained in Attribute Name Selectors.
- Name/slug
- This is explained in Custom Attributes with Selectors.
- Comma-separated attribute values
- Enter the value of the attribute in this input. If you want to add multiple values for the
attribute, you can write all of them by combining them with
,. For example, you can writesmall, medium, largeso that there will be three values for the attribute assmall,medium, andlarge.
Footnotes
| [1] | https://docs.woocommerce.com/document/managing-product-taxonomies/#section-6 |